project no.1
ux design (microsite)
5 week academic project in collaboration with Dutch Design Week and their Designer Dialogue interviews that they annually partake in. this project allowed for the creation of a visually captivating microsite, exploring new avenues of artistic expression to represent the essence of the annual design event.
my role design lead, visual designer, art direction
duration of project march 2023 to april 2023
created by vanessa zwierzchowski, darina nikolova, joanne ndagire, and zobia
laptop mockup by me
During March to April of 2023, my team and I worked and completed a five week academic project on the basis of UX design. In my role as design lead, we were assigned Dutch Design Week as our design precedent and instructed to develop a prototyped microsite for the event in Figma. When developing our approach to the assignment, we focused in on the 'Designer Dialogues' interviews that Dutch Design Week yearly curates. This resulted in the creation of an expressive/artistic microsite that presents the 'Designer Dialogues' interviews of 2022, an extension of the Dutch Design Week brand. Drawing inspiration from the vibrant street art found in the Netherlands (where the event is held yearly) and the bold, vibrant colours already incorporated in the Dutch Design Week branding, we embarked on our creative journey.
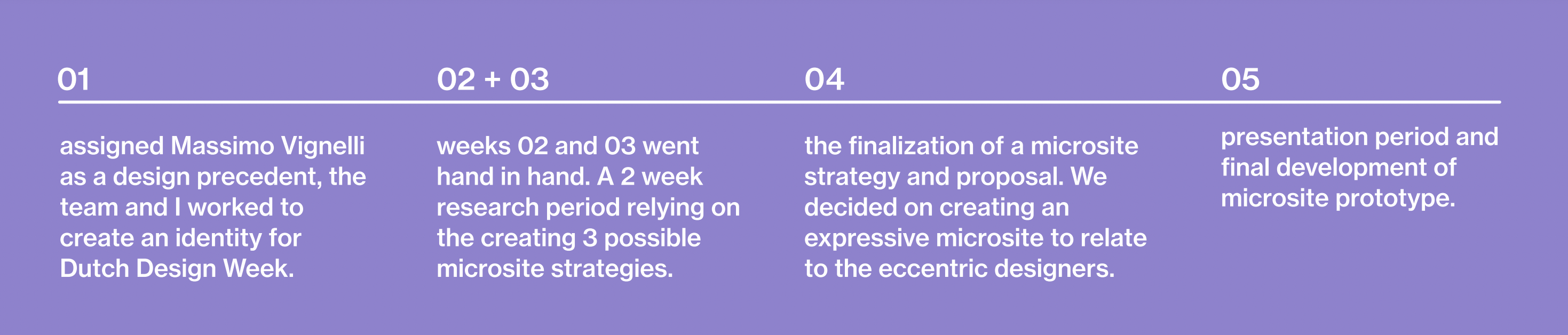
our timeline of development.
the further exploration + research regarding we took to decide how to the expand the existing Dutch Design Week website.

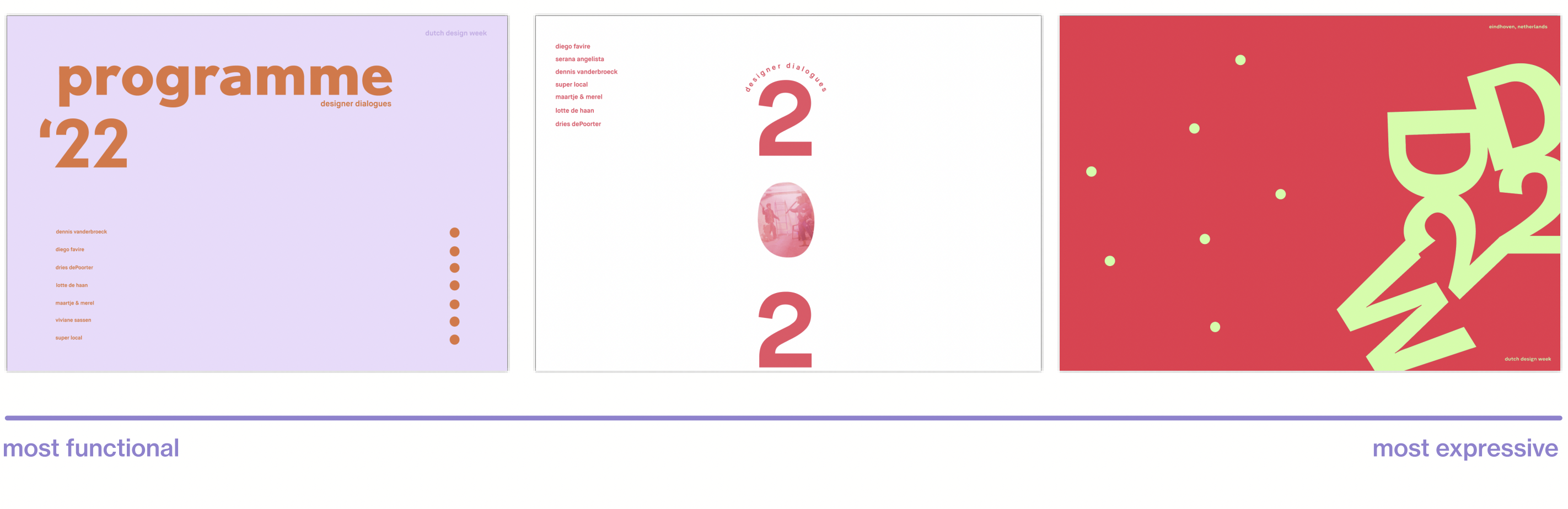
previous iterations of the microsite.
three separate microsite strategies developed in previous weeks before a finalized art direction.

As mentioned in the previous timeline, the team created three possible microsite strategies in weeks two and three. These three sites were developed based on three different routes in regards to its structure: most functional, medium expressive, and most expressive. In the end, none of these strategies were used or further developed. However, the team focused on following the 'most expressive' design route, resulting in our final project.
the goal. creating a strong visual direction to represent each unique designer and their work.

colour palette research for the microsite by me
As a team, we considered every design decision, particularly regarding the use of colour. Taking into account a curated collection of colour palette(s), we crafted combinations that followed the principles of analogous, monochromatic, and triadic schemes. This choice allowed us to maintain an organized and cohesive development of the microsite, ensuring attention to every minute detail.
how might we create a unique experience for those visiting the site? a bold + fun introduction representing the year of the event welcome designers— creating anticipation for the amazing work yet to be presented.
the introductory animation to the microsite created by me
The team emphasized the importance of continuously asking ourselves, "How can we create a distinctive experience for the site's visitors?". This served as a constant reminder to prioritize a distinctive user experience. We acknowledged that our target audience primarily consisted of design connoisseurs that attend the annual design event who also would deeply appreciate creative strategies in a microsite.
Introducing the microsite through an animated sequence, we showcased six different color combinations, each representing one of the interviewed designers featured in the Designer Dialogues, maintaining the theme of individuality. I personally assembled the animation using Adobe Premiere Pro.
The animation commences with a dynamic display of the year 2022, introducing the year of the Designer Dialogues program held during Dutch Design Week in Eindhoven, Netherlands. As mentioned in the previous timeline, our initial design precedent was assigned as Massimo Vignelli. Vignelli was a designer who continues to be renowned for his distinctive style of employing oversized typographic headers and text in his designs. As a result of exploring this main characteristic of his, we implemented it into the introduction (large typography) and the rest of the microsite.
with a strong emphasis on typography throughout the microsite, we explored unconventional layouts that effectively conveyed the necessary information. this approach allowed us to create an immersive and vibrant environment, igniting a sense of excitement in our visitors as they move through the microsite.
transitional animation created by me
Following the introduction, the artists' names dynamically emerge alongside the prominent typographic '2' in a rotating display as seen above in the video. The intentional inclusion of moving names in the menu ensures that the main page remains active following the animated introduction, rather than appearing static. As the names transition through all six designers, users are granted the opportunity to delve deeper into their individual profiles by simply hovering over the names. This micro-interaction seamlessly reintroduces the six distinct color combinations, as showcased in the introduction animation, further enriching the user's exploration experience.
moving through the microsite.
so, you've clicked on a designer. where does it take you now? within each designer tab, apart from showcasing their distinctive color combination, you will look into their lives as designers. these tabs provide a glimpse into the personal and creative journeys of each designer, offering a unique perspective on their artistic endeavors + upcoming exhibitions.
transitional animation + typography by me
Maintaining typography as an important aspect of the project, we wanted to make sure we continued to implement micro-interactions throughout the user experience. As demonstrated above, a transitional animation similar to the introduction is incorporated when the user selects a specific designer/artist to explore. This transition serves to create a cohesive and interconnected user experience by establishing a strong connection between this section and the introductory segment.
Upon reaching the designers' dedicated pages, users can interact with the main text by dragging it downward to reveal its content. This intuitive dragging interaction allows users to explore the text, which can be dragged back up and positioned behind the artist's name. From this point, users can continue their exploration by looking into the showcased artwork in Dutch Design Week 2022 and discovering upcoming exhibitions through the tabs presented next to the header.
takeaways and main insights from the project.
the importance of effective design decisions as well as communication within a design team.
Throughout this project, being my first user experience assignment, I gained valuable insights and takeaways regarding the significance of cohesiveness in design, effective communication within a group, and the underlying importance behind meaningful design decisions. One of the key insights I learned was that maintaining a cohesive design approach across various elements and interactions enhances the overall user experience. By consistently applying design principles such as colour schemes and typography in the work, we were able to create a visually harmonious and engaging microsite.
When it came to communication within a team, pursuing regular and open discussions allowed an open environment to share ideas and move through challenges that arose during the design processes. By keeping the communication open we made informed decisions to achieve a unified outcome that satisfied both the aesthetics and the project's objectives.
This experience has deepened my understanding of the interplay between cohesiveness in design and the significance behind design decisions. These insights have influenced my design process and will move with me through my future design endeavours, creating more impactful and meaningful experiences for users.
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!